О чем эта статья
В этой статье мы рассмотрим основные темы и ответим на базовые вопросы, которые часто возникают при реализации идеи создания современного веб-сайта. Вы узнаете какие виды веб-сайтов бывают, какие существуют платформы разработки, что такое домен и хостинг, как организовать и успешно выполнить проект создания веб-сайта и много другое.
Статья ориентирована на тех, кто планирует начать создание собственного веб-сайта с привлечением профессиональной компании или специалиста и будет выступать на проекте заказчиком конечного продукта.
Какие виды веб-сайтов существуют
Вы решили создать собственный веб-сайт. Первый, логичный вопрос – с чего начать? Для начала определитесь с тем, для каких целей вам необходим веб-сайт и как вы будете его использовать. От этого будут завесить все дальнейшие работы и решения на проекте.
Существуют несколько видов сайтов, перечислим основные:
Лэндинг - одностраничный сайт, основным предназначением которого является продвижение точечных услуг, товаров, мероприятий. Для таких сайтов характерна цель призыва посетителей к конкретному действию разместить заказ на конкретный товар, воспользоваться определенной услугой, запланировать визит на конкретное мероприятие.
Сайт-визитка – одностраничный сайт, основным предназначением которого является присутствие компании в сети интернет, размещение общей информации о компании, краткое описание сферы деятельности компании, ссылки на социальные сети и мессенджеры и т.д.
Корпоративный сайт - используется для полноценной презентации компании в сети интернет. Предполагает детальное описание товаров или услуг компании, размещение портфолио работ, отзывов клиентов, истории деятельности, мессии и ценностей компании, реализацию функционала приема заявок и прочих про активных действия со стороны посетителей сайта. Зачастую, включает функционал личного кабинета клиента и интеграцию сайта с внешними ИТ-системами.
Интернет-магазин - включает в себя функции корпоративного сайта плюс функциональность работы с категориями товаров, модуль управления заказами, интеграция с платежными сервисами для оплаты, интеграция с системами учета движения товаров и складских запасов.
Маркетплейс – это полноценная платформа для электронной коммерции, предполагающая продвинутую функциональность презентации товаров или услуг, управление заказами, обширную аналитику и рейтинги, продажу схожих или одинаковых товарных групп от разных продавцов, продвинутый функционал личного кабинета.
Стоимость и срок реализации веб-сайта будет зависеть от вида веб-сайта, а также сложности требований к функционалу и дизайну.
Лэндинг и сайт-визитка будут самыми доступными по цене и быстрыми в реализации, интернет-магазин или маркетплейс потребует значительных инвестиций и времени.
Примите решение, что вы ожидайте от вашего веб-сайта и можно двигаться дальше.
Что такое Домен и Хостинг?
Веб-сайт – это прежде всего цифровой продут и технологичный инструмент ведения вашего бизнеса.
Будущему владельцу веб-сайта важно знать базовые принципы работы веб-сайта и ориентироваться в основных технических терминах. Этот раздел вам в этом поможет.
Если говорить максимально упрощенно, веб-сайт — это компьютерная программа, требующая установки на компьютер (далее сервер) для того, чтобы ей воспользоваться. Поскольку ваш веб-сайт должен быть круглосуточно доступен для всех пользователям в сети интернет, сервер, где установлен ваш веб-сайт, должен быть доступен в сети интернет 24/7. Как правило, владельцы сайтов не располагают сервером с круглосуточным доступом в интернет, работающим без каких-либо сбоев. Поэтому владелец сайта может арендовать место для размещения своего веб-сайта у специализированной компании. Именно услуга размещения вашего веб-сайта на сервере специализированной компании и называется Хостингом.
Хостинг – это услуга по предоставлению ресурсов для размещения вашего веб-сайта на сервере, постоянно имеющем доступ к сети интернет.
Далее рассмотрим, что такое Домен. Чтобы пользователи сети интернет смоги увидеть ваш веб-сайт ему необходимо уникальное имя, иными словами адрес в сети интернет. Домен, т.е. адрес вашего сайта в сети интернет, всегда начинается с аббревиатуры www, далее идет уникальное сочетание названия вашей компании и код домена верхнего уровня, например: www.primer.ru.
Домен — это адрес вашего веб-сайта в сети интернет.
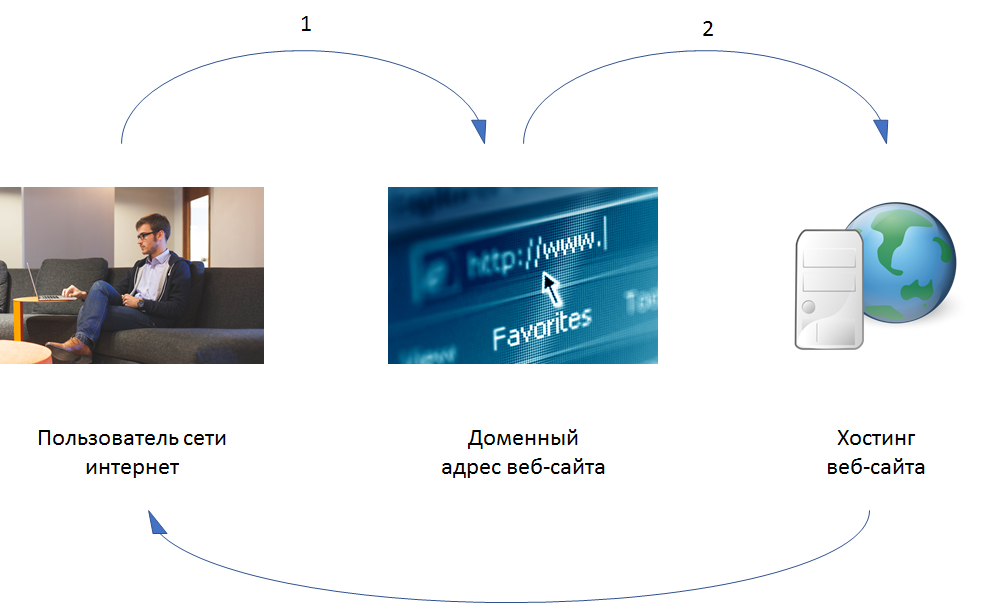
Домен и Хостинг связаны так, чтобы при обращении пользователя к доменному имени веб-сайта, на экране пользователя отобразился ваш веб-сайт, размещенный на хостинге.
Схематично, связь пользователя, домена и хостинга можно отобразить так:

Выбор платформы для разработки веб-сайта
Сегодня существует десятки платформ для разработки веб-сайтов. В этом разделе мы рассмотрим самые популярные платформы, а также критерии выбора, по которым можно принять решение, какую платформу выбрать.
Все существующие платформы условно можно разделить на два типа:
Платформы-конструкторы
Эти платформы позволяют собирать веб-сайты из готовых шаблонов без навыков программирования. Инструменты управления функциональными объектами веб-сайта, а это - тексты, таблицы, изображения, видео, ссылки, элементы управления, и т.д., как правило стандартные и имеют ограниченные возможности адаптации под требования заказчика.
Такие платформы отлично подходят для создания лэндингов, сайтов-визиток, блогов. Функционала таких платформ хватит и для создания корпоративного сайта и даже для интернет-магазина, но в рамках заложенной в платформу-конструктор функциональности.
Создать веб-сайт на платформе-конструкторе может практически любой человек с высоким уровнем компьютерной грамотности, базовыми навыками дизайна и проектирования пользовательских интерфейсов. Для разработки профессионального веб-сайта потребуется привлечение профильных специалистов.
К платформам-конструкторам можно отнести такие сервисы как Tilda, Wix, uCoz, LPgenerator и другие.
CMS Системы
Аббревиатура CMS расшифровывается как Content Management System, т.е. буквально «система для управления содержимым веб-сайта». CMSсистема нужна там, где предполагается сложная структура и функциональность, уникальный дизайн страниц и элементов управления, большой объем данных и единовременно активных пользователей, сложные интеграции с другими ИТ-системами. Такие платформы подойдут для создания продвинутых корпоративных сайтов, интернет-магазинов и маркетплейсов. Для работы с CMSнеобходимы навыки программирования и веб-дизайна, поэтому для разработки веб-сайта на таких платформах вам потребуется привлечение внешней экспертизы.
К CMS системам можно отнести такие платформы как 1С-Битрикс, WordPress, Joomla, OpenCart, Drupal MODX и другие.
Выбор платформы — это важный этап, к которому нужно подойти со всей серьезностью.
Мы рекомендуем создавать веб-сайты на платформах-конструкторах Tilda или Wix, а в качестве CMSсистем выбирать 1C-Битрикс или WordPress.
Tildaи1C-Битрикс – это российские сервисы, крайне популярные в нашей стране, с огромным сообществом, локальной поддержкой и большим количеством специалистов на рынке труда.
Wix и WordPress разработаны за рубежом и также крайне популярны в нашей стране. У этих сервисов огромная практика в мировых масштабах и очень продвинутое сообщество.
Структура и функциональность веб-сайта
Итак, вы приняли решение какой сайт вам нужен, разобрались в технических основах, определись с платформой для разработки. Вы хорошо поработали, но многое еще впереди :-)Прежде чем мы перейдем к разделу с рекомендациями как реализовать проект по разработке веб-сайта, давайте окончательно определимся с требованиями и ожиданиями. Именно это упражнение поможет вам правильно выстроить коммуникацию с потенциальным исполнителем, правильно оценить бюджет и срок реализации проекта.
Вам, как заказчику, достаточно определить из каких разделов должен состоять ваш веб-сайт и кратко сформулировать требования к дизайну. Прежде чем начинать, можно изучить сайты ближайших конкурентов или сайты, которые вам нравятся — это поможет.
Конечный результат может выглядеть примерно так:
Требования к структуре сайта:
- Главная страница- Раздел «Услуги»
- Раздел «О компании»
- Раздел «Как мы работаем»
- Раздел «Наши отличия»
- Раздел «Контакты»
- Раздел «Блог»
Требования к функциональности:
- Динамичный рекламный баннер на главной странице- Функция «Обратный звонок»
- Функционал приема заявки с сайта
- Активные ссылки на социальные сети и мессенджеры
- Загрузка заявок с CRMсистему
- QR код сайта
Требования к дизайну:
- Анимация объектов при открытии страницы- Анимация элементов управления (кнопок)
- Светлые/Темные тона оформления
Прочие требования:
- Необходима английская версия сайта- Адаптивность интерфейсов к любым типам устройств
Видите, ничего сложного. Чем детальнее вы опишите требования к веб-сайту на начальном этапе, тем точнее будет выполнена оценка и планирование работ. Хорошо структурированные требования - залог успешного проекта.
По ходу проекта требования могут меняться и дополняться, но помните, чем глубже вы заходите в реализацию проекта, тем дороже вам обходятся любые изменения как в плате финансовых затрат, так и сроков реализации.
Реализация проекта. Выбираем подрядчика, договариваемся о распределении ответственности.
В данной статье мы рассмотрим вариант создания веб-сайта, с привлечением профильных специалистов.
Вы уже знаете, что вам нужно и пора начинать процесс разработки. Прежде всего определитесь с уровнем своего вовлечения в проект и ожиданиями от исполнителя. Возможны различные варианты и комбинации, здесь нет лучших практик и однозначных рекомендаций.
Мы можем выделить два основных варианта организации работ на проекте:
- Высокая вовлеченность заказчика в проект реализации. Этот вариант подходит, если вы готовы непосредственно участвовать в дизайне интерфейсов, писать тексты и слоганы, определять колористику, тестировать разработанную функциональность. Иными совами, этот вариант предполагает, что вы сами становитесь полноценным участником команды реализации проекта и плотно работаете с исполнителем.
- Низкая вовлеченность заказчика в проект реализации. Этот метод предполагает, что заказчик непосредственно не участвует в процессе разработки сайта, а оценивает конечный результат. Исполнитель берет на себя все работы включая тексты и дизайн интерфейсов.
Оба варианта хорошо работают на практике. Какой именно подойдет вашему проекту всецело зависит от вас. Если у вас есть время участвовать в проекте разработки, а также собственное видение того, как должен выглядеть дизайн и тексты, цельтесь в вариант с высокой вовлеченностью. Если свободного времени нет, поручите все исполнителю и главное - всецело доверьтесь его профессионализму.
Реализация проекта. Лайфхаки, которые помогу сэкономить время и силы.
Все готово к работе, можно начинать. Проект создания веб-сайта предполагает множество работ, многие из которых лучше выполнять последовательно. Поэтапная реализация работ позволит сэкономить время и силы, очень важно структурировать этапы реализации проекта.
Мы советуем начать с создания главной страницы и не браться всерьез за другие разделы, пока не будет завершен этот. Вы спросите: почему? Дело в том, что главная страница определит стилистику всех последующих разделов и общую стилистику вашего веб-сайта. Первым, что видит пользователь - это главная страница и ей необходимо уделить должное внимание в самом начале реализации.
Несколько дополнительных советов на старте проекта:
- Определитесь с общей цветовой гаммой веб-сайта в самом начале. Используйте минимум цветов, желательно не более 4. Цвета должны быть контрастными и хорошо гармонировать друг с другом. Комбинируйте выбранные цвета, взамен добавления новых.
- Унифицируйте все элементы управления. Кнопки, ссылки, выпадающие списки, таблицы желательно выполнить в едином стиле на всех страницах и разделах.
- Определить с тем, какое целевое действие должен совершить посетитель веб-сайта в целом и каждого его раздела в отдельности. Разрабатывайте тексты и дизайн так, чтобы подвести посетителя веб-сайта к выполнению целевого действия. Это может быть нажатие кнопки, переход по ссылке или любое другое целевое действие.
После того как общая стилистика веб-сайта определена и реализована главная страница, приоритеты реализации других блогов можно настроить гибко, так, как удобно команде проекта.
Мы можем рекомендовать придерживаться следующих правил:
- Не разрабатывайте мобильную версию веб-сайта параллельно с версией для полноценного ПК. Сделайте сначала полноразмерную версию и потом адаптируйте ее для разного вида устройств.
- Доводите вёрстку каждого блока до конца, не переключайтесь на новые блоки, не достигнув нужного результата. Так вы сможете адекватно оценивать прогресс, сроки реализации, компетентность исполнителя.
- Если ваш проект предполагает версию сайта на иностранных языках, сначала закончите верстку на языке оригинала и уже потом беритесь за дополнительные языки.
Реализация проекта. SEO, метрики, интеграции.
Как правило, разработка сайта не ограничивается реализаций самого тела сайта, его разделов, страниц и элементов управления.
Для того чтобы ваш сайт был доступен не только по доменному имени, но и при обычном запросе в поисковике, необходимо выполнить SEO настройки и их оптимизацию. Аббревиатура SEO расшифровывается как Search Engine Optimization, т.е. в буквальном смысле оптимизация механизма поиска.
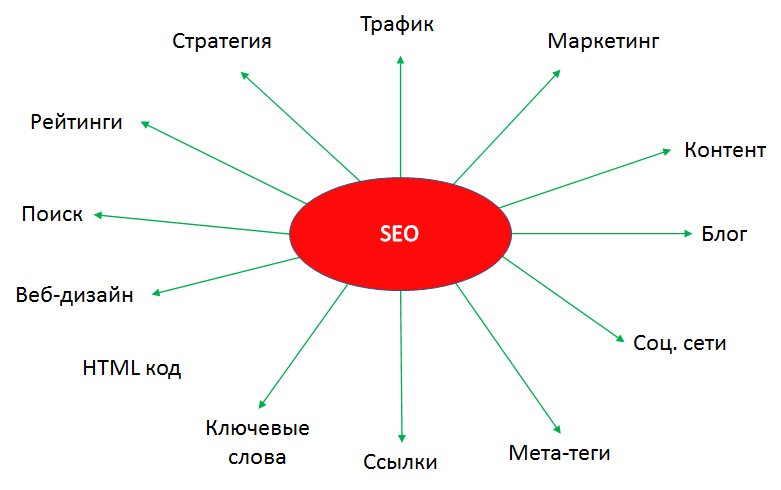
В понятие SEO входит множество аспектов, которые схематично можно так:

Тема SEO обширная и требует отдельной статьи для рассмотрения. В данной обзоре мы выделим несколько ключевых рекомендаций по SEO, которые обязательно нужно соблюсти при разработке веб-сайта:
- Каждая страница и раздел сайта должны содержать в настройках ключевые слова и мета-теги для их индексации поисковиками.
- Подбор ключевых слов лучше осуществлять на основании статистики пользовательских запросов.
- Оптимизируйте свой веб-сайт под мобильные устройства. Боле 50% трафика приходится именно на мобильные устройства, а поисковики учитывают наличие адаптивности при ранжировании.
- Заголовки разделов и страниц должны быть настроены для обработки поисковиками.
- Объем текстов имеет значение. Если вам есть что рассказать целевой аудитории, добавьте на свой веб-сайт блог. Это позитивно скажется на трафике.
- Установите на сайт счетчики для сбора статистики
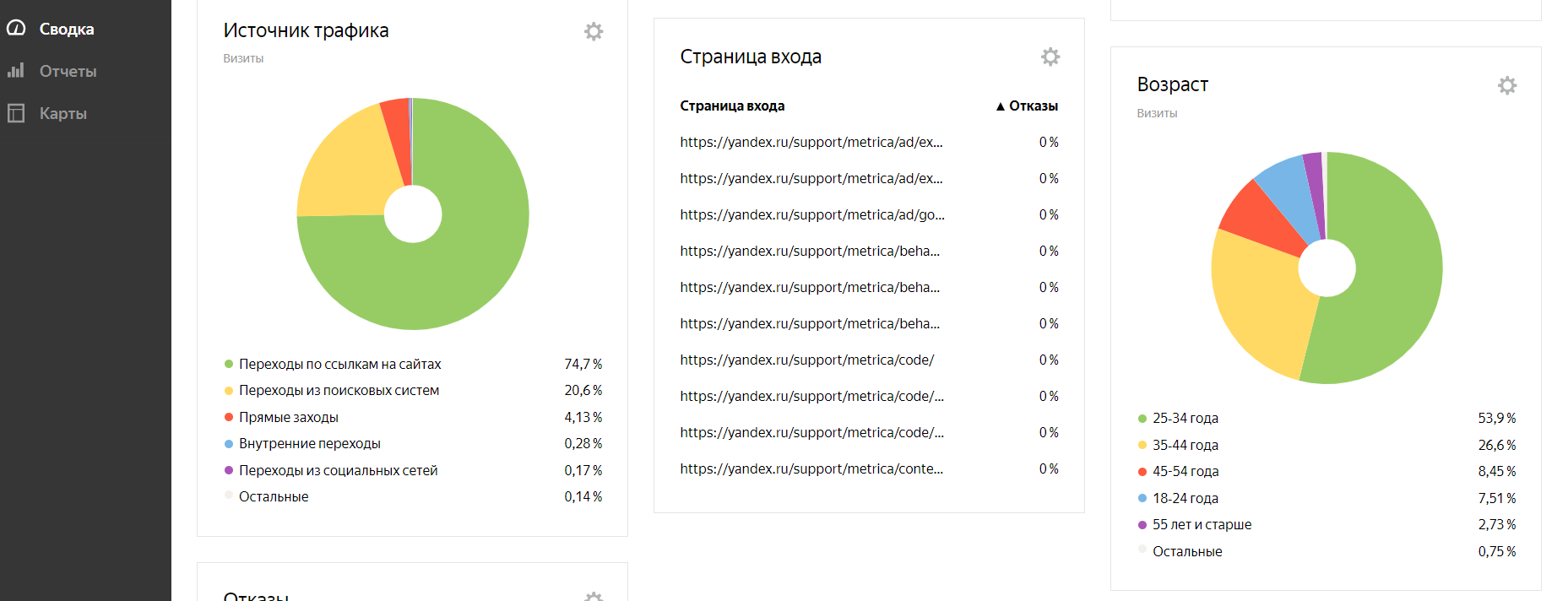
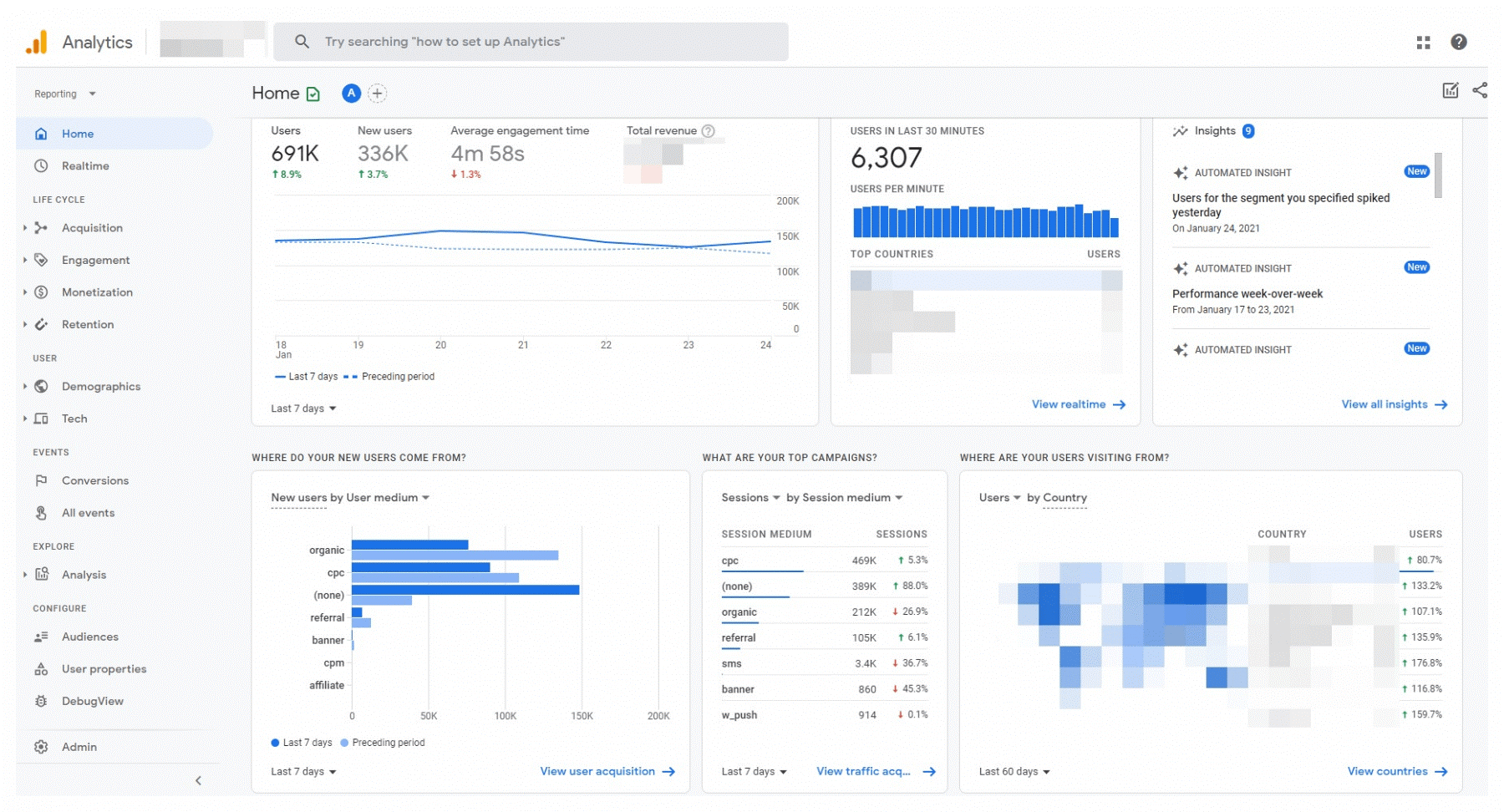
Тему счетчиков мы рассмотрим отдельно, т.к. именно они помогут вам получить данные о кол-ве посещений и времени которые пользователи проводят на вашем сайте, популярности тех или иных разделов, анализировать эффективность рекламных компаний и много другое.
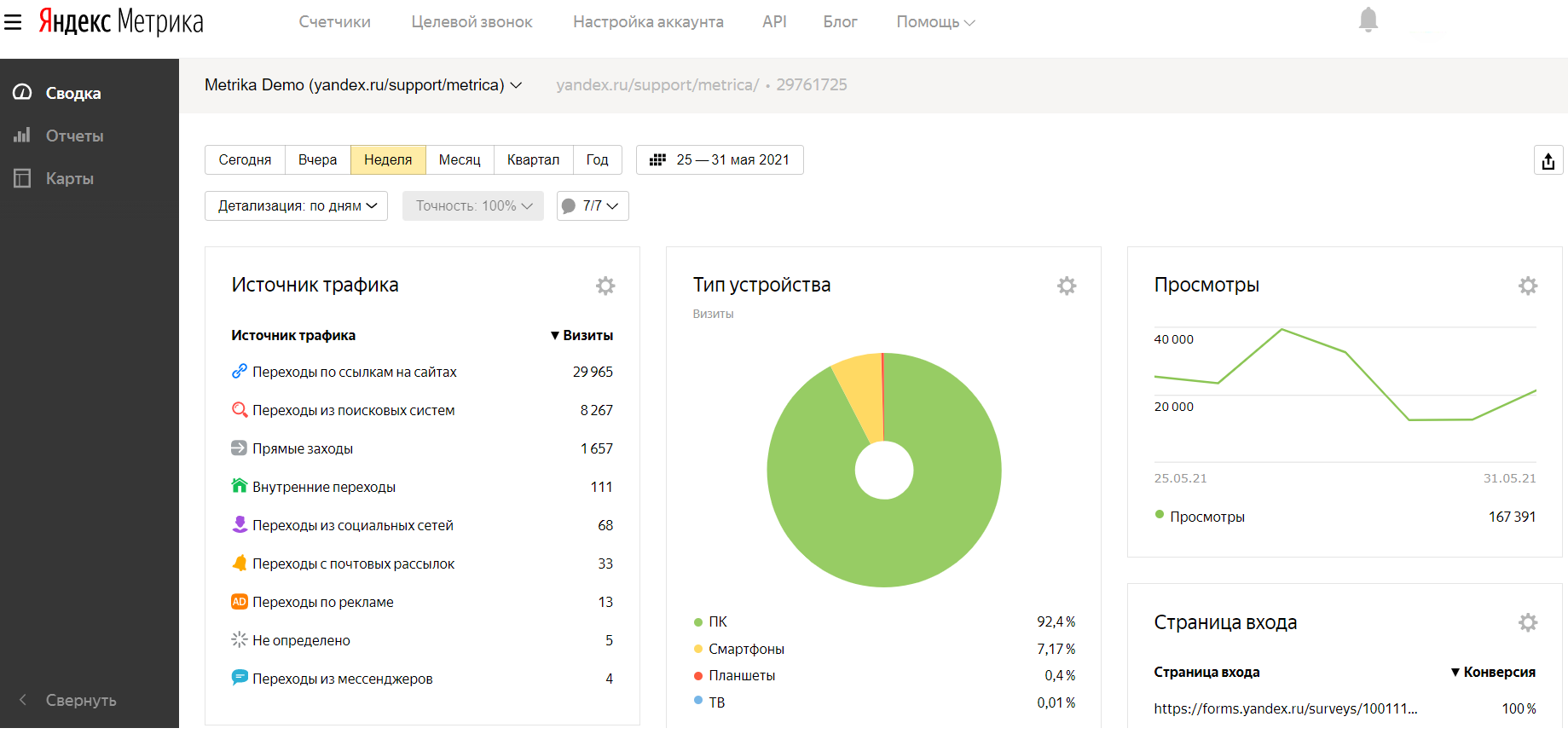
Установите на свой сайт счётчики двух наиболее популярных поисковиков Yandex и Googleи вы сможете получить массу аналитики о том как работает ваш веб-сайт.
Несколько примеров интерфейсов со статистикой:



Также коснемся темы интеграций с внешними ИТ-системами. Ваш веб-сайт может обмениваться данными с другими ИТ-системами, что позволит вам повысить уровень автоматизации процессов компании. Это может быть передача данных о заявках пользователей в CRM систему, обмен данных о складских остатках с 1С, загрузка актуальных цен и много другое.
Стоить отметить, что большинство платформ-конструкторов поддерживают интеграции с наиболее популярными сервисами, такими как почтовые сервисы, сервисы Yandex/Google, сервисы хранения данных и т.д.
CMS системы лучше подходят для реализации нестандартных интеграций, высоконагруженных операций, интеграций с высокой степенью кастомизации.
Завершение проекта. Важные моменты.
Наконец ваш проект подошел к концу. Веб-сайт разработан, SEO настройки выполнены, счетчики подключены, ближайшее окружение и первые клиенты уже оценили качество выполненной работу. Поздравляем!
Мы хотим напомнить, что завершение проекта не менее важный этап, чем этап его реализации.
Не забудьте убедиться в том, что вами получены все пароли и доступы к хостингу веб-сайта, его домену, любым внешним сервисам, личным кабинетам, аккаунтам и прочим инструментам, используемых для работы вашего нового бизнес-инструмента.
Убедитесь в том, что вы и/или ваши сотрудники обучены базовым настройкам для работы с сайтом, например такими как загрузка номенклатуры, изменение цен, каких-либо текстов или перечня услуг.